اذا كنت تدير متجر للتجارة الالكترونية على منصة ووردبريس فانت بالتاكيد تعرف اضافة ووكومرس، وتعرف ايضاً صفحة حسابي الخاصة بالمتجر هذه الصفحة التي يراها عملاؤك عند تسجيل الدخول إلي المتجر.
التصميم الإفتراضي للصفحة عادي جداً، ولكن هناك الكثير من الافكار لتصميم هذه الصفحة لتشمل المزيد من المعلومات والميزات الشيقة لتحسين تجربة المستخدم على المتجر.
اليوم سنتعرف على كيفية اعادة تصميم صفحة حسابي على متجر ووكومرس.
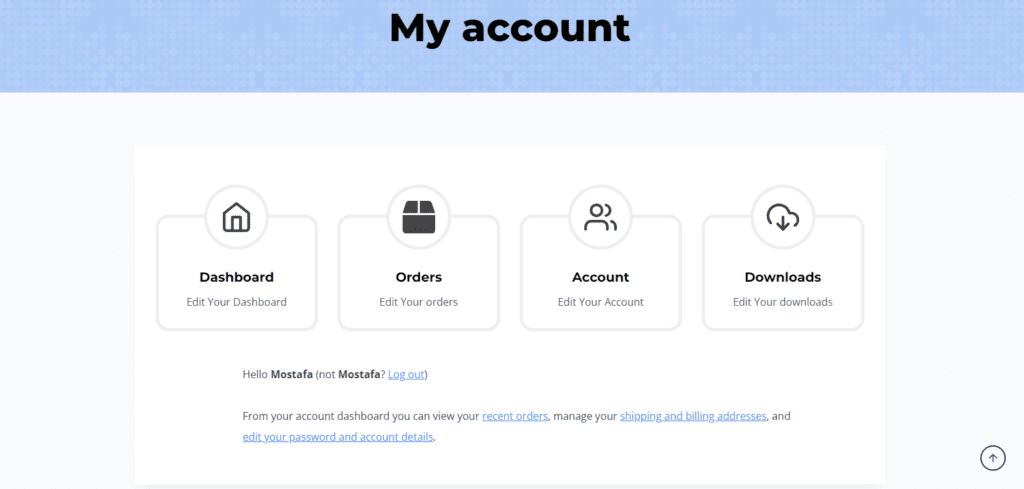
باتباع خطوات بسيطة ، ستتمكن من إنشاء صفحة حسابي ذات مظهر احترافي تمامًا مثل الصفحة أدناه.

لماذا اعادة تصميم صفحة حسابي في متجر ووكومرس؟
صفحة حسابي هي لوحة تحكم المستخدم لإدارة طلباتهم ، والتحقق من التنزيلات ، وتعديل عناوينهم ، وتعديل تفاصيل حساباتهم، يمكن أن توفر صفحة حسابي المصممة جيدًا تجربة مستخدم أفضل لعملائك.
إرضاء العملاء بشكل أفضل
إذا كان بإمكانك تزويد عملائك بجميع المعلومات التي يحتاجون إليها على صفحة حسابي ، فمن المرجح أن يقل اتصالهم بك للحصول على المساعدة.
ستجعل صفحة حسابي المخصصة جيدًا عملاءك يشعرون بمزيد من الراحة والثقة عند التسوق في متجرك.
الاحتفاظ بالعملاء
إذا قمت بتسهيل الوصول إلى معلومات حساباتهم وسجل الطلبات ، فمن المرجح أن يواصلوا التسوق معك.
التقليل من طلب ارجاع المنتجات
عندما تقوم بتحسين صفحة حسابي ، فإنها تساعد العملاء في الحصول على جميع المعلومات التي يحتاجونها حول المنتج ، بما في ذلك تفاصيل الشحن ومعلومات التتبع والمزيد.
مع كل هذه المعلومات في مكان واحد ، في واجهة سهلة الاستخدام ، لن يضطر العملاء إلى القلق بشأن تنفيذ المنتج.
طريقة اعادة تصميم صفحة حسابي بالفيديو
الأدوات المستخدمة فى الدرس
ممكن تستخدم ايضاً اي ثيم مجاني او اضافة مجانية لجوتينبيرج بيلدر.
يمكنك ايضاً تغيير صفحة حسابي باستخدام اي مصمم صفحات اخر مثل ديفي و بريزي بنفس الطريقة.
كود اخفاء المينيو
/* Hide Navigation*/
.woocommerce-MyAccount-navigation {
display:none;
}
/* Content Width */
.woocommerce-account .woocommerce-MyAccount-content {
width: 100%;
}